2017년 3월 업데이트: 어떤 이유에서인지 이 앱은 현재 없습니다. 재밌는 컨셉의 서비스였는데 빛을 못보고 사라진 것같아 아쉽네요.
오늘은 Mac과 iOS앱인 Hyper를 소개해봅니다.
개발사 포럼에 따르면 현재는 베타기간이라고 하며 아직 명확한 수익모델을 밝히지 않았지만, 인터넷공유가 가능한점을 미뤄볼때 가능성은 넓다고 할 수 있습니다. 안드로이드용 앱은 아직 개발단계에 있습니다.
 (iOS버전) Hyper - Make your own mini-apps and websites 앱스토어 열기
(iOS버전) Hyper - Make your own mini-apps and websites 앱스토어 열기
Mac 무료앱 Hyper
하나의 문서마다 주어진 Type(사진,글,위치,별점등)요소로 템플릿을 먼저 만들고, 같은 양식으로 Stack이라고 하는 카드를 반복적으로 만들 수 있는 문서입니다.
어떻게 활용할지는 각자 생각해 보아야할 것 같습니다.
인터넷링크를 통해 공유가 가능하고, 협업이 가능하고, 문서 소유자가 읽기전용/수정가능등으로 만들수도 있습니다.
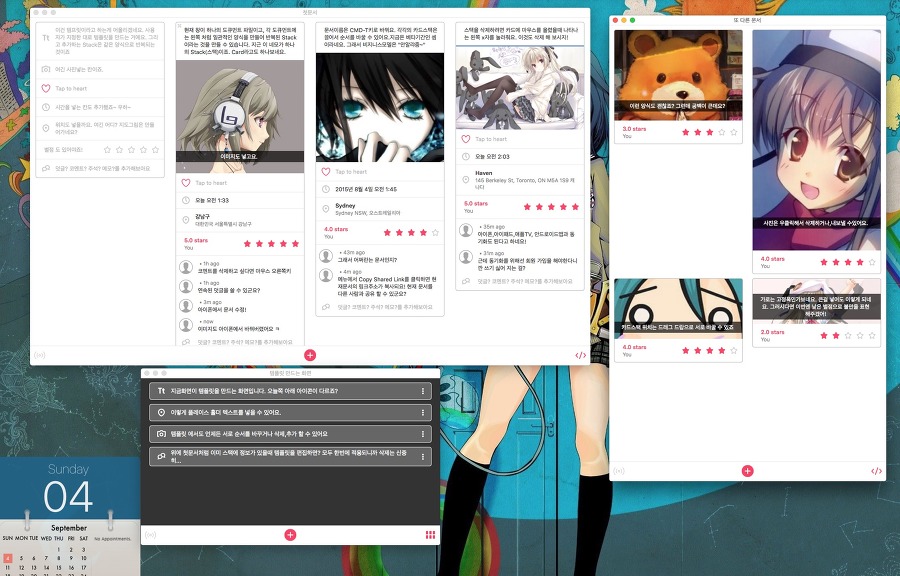
맥 컴퓨터에서는 아래 스크린샷 처럼 만들어지죠.

Hyper 맥앱으로 문서를 작성한 모습
위 스크린샷에서 아래쪽에 검은색으로 되어있는게 ‘템플릿’이라고 할 수 있습니다.
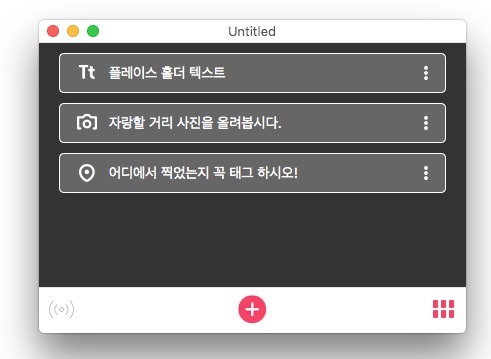
문서를 생성하면 왼쪽 아래에 </>처럼 생긴 버튼을 눌러 템플릿 생성화면으로 진입할 수 있는데, 가장먼저 이 템플릿을 만드는 일부터 시작하고, 템플릿은 언제든 수정하면 모든 스택카드에 적용됩니다.
첫번째로 중요한건 </>를 누르면 템플릿 수정화면으로 전환, 네모네모를 누르면 문서편집화면으로 전환되는 화면오른쪽아래 버튼입니다.
하나의 문서에는 같은양식(템플릿)으로 모든 스택카드에 적용되므로 양식을 어찌만들지 생각해보는게 좋겠죠.

위 이미지는 템플릿 수정화면입니다. 아래쪽 가운데 + 버튼을 눌러 어떤 요소를 넣을지 선택해서 추가할 수 있어요. 베타기간인 지금은 텍스트, 체크박스,사진, 위치, 시간, 하트버튼, 별점버튼, 덧글 8가지가 있네요. 추가된 요소에는 임시 플레이스 홀더 텍스트도 써둘 수 있어요.
추가한걸 삭제할땐 맥에서는 각요소에 마우스를 올리면 나타나는 x버튼을, 아이폰이나 아이패드에서는 왼쪽으로 스와이프하면 삭제됩니다.
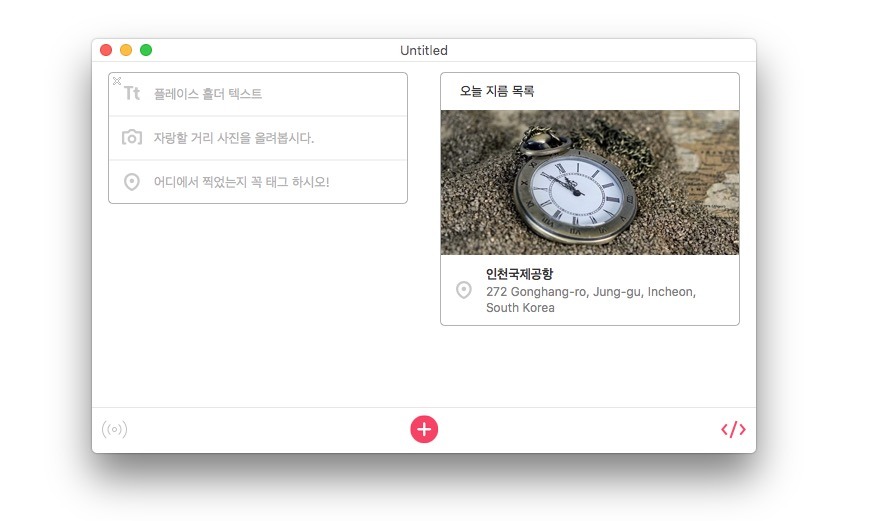
이런식으로 템플릿을 정하고나면 화면오른쪽 아래에있는 네모네모 버튼을 눌러 문서화면으로 돌아갑니다. 문서화면에서도 +버튼을 누를때마다 위에서 지정한 템플릿양식 형태로 스택카드가 추가됩니다. Location(지도)같은 경우 검색해서 지정할 수 있고, 추가된 위치를 클릭하면 애플맵 지도가 별도로 열립니다.

하이퍼앱에서 스택카드가 추가된 모습
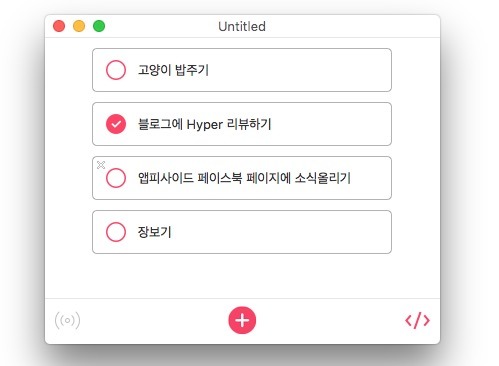
체크박스 요소만 추가해서 할일관리 목록도 만들 수 있습니다.

이렇게 만든 Hypeer문서는 공유기능으로 빛을 발 할 수 있을 것같습니다. Hyper앱 메뉴중에 Stack > Copy Shared Link 메뉴를 누르면 웹링크가 클립보드에 복사되고 그링크를 남들에게 공유하면 인터넷 웹페이지로 보여줄 수 있어요.
Hyper앱이 아닌 웹브라우저에서는 읽기전용 문서인 것습니다.
제가 위에서 만든 문서의 공유링크(아래)를 클릭해보세요:
https://hyperrr.co/506F78F9-A192-43EA-8331-7648F85BED23
https://hyperrr.co/03336778-EFF7-400C-8067-A372173C0CCA
서버가 망한 관계로 더이상 위 링크가 동작하지 않습니다
또는 Stack > Share메뉴를 통해 링크를 메일로 보내거나 에어드랍으로 iOS로 보낼 수 있습니다. iOS에서 Hyper앱이 설치되어있을 경오 Hyper앱으로 들어가게 됩니다. 읽기전용 문서라면 받는쪽에서는 수정은 할 수 없어요.
맥에서 시스템 메뉴바에 Hyper앱 아이콘이 있는데 이걸 누르면 생성한 모든 문서를 볼 수 있고, 각 문서오른쪽 버튼을 누르고 set access mode를 선택하면 읽기/쓰기, 읽기전용을 변경할 수 있네요.
CMD-T키를 눌러 문서 제목을 바꿀 수 있어요.
나머지는 하나씩 만져봐야할 것같습니다.
맥앱스토어 Hyper 스크린샷
앱스토어 스크린샷: Hyper

앱스토어 스크린샷: Hyper - Make your own mini-apps and websites



관련글
오늘의 쿠팡 골드박스 할인품목















